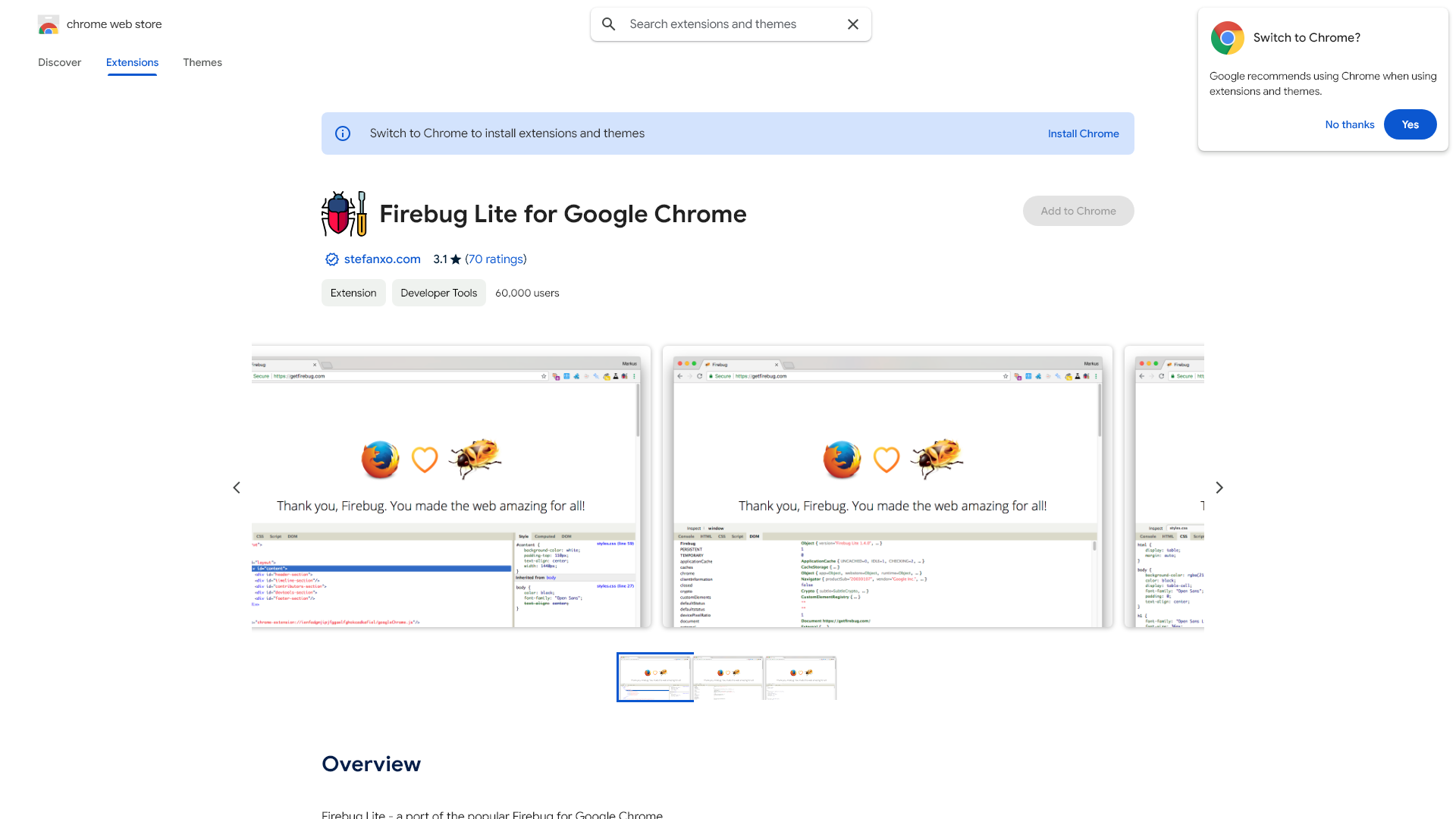
Firebug Lite für Google Chrome bietet eine vertraute Benutzeroberfläche für Entwickler, die ihr Webentwicklungstoolkit erweitern möchten. Als Port des klassischen Firebug ermöglicht diese Erweiterung Benutzern, tief in die Webseiten einzutauchen, an denen sie arbeiten. Während es hauptsächlich für seine visuelle Darstellung von HTML-Elementen und dem Box-Modell bekannt ist, integriert sich Firebug Lite nahtlos in Chrome und ermöglicht Entwicklern, Elemente zu inspizieren und CSS in Echtzeit zu bearbeiten. Es ist eine unschätzbare Ressource für alle, die ihren Arbeitsablauf optimieren und ihre Debugging-Fähigkeiten verbessern möchten. Während es nicht den originalen Firebug oder die Chrome Developer Tools ersetzt, dient es als ergänzendes Tool und bietet den Benutzern ein nostalgisches Erlebnis bei gleichzeitiger Bereitstellung wichtiger Funktionen. Mit einem gemeinschaftsorientierten Fokus kann Ihre Unterstützung dazu beitragen, dieses beliebte Erweiterung am Leben und funktionsfähig für alle Benutzer zu halten. Egal, ob Sie Designs testen oder Probleme beheben, Firebug Lite ist ein vielseitiger Verbündeter für Ihre Entwicklungsprojekte in Chrome.
Firebug Lite für Google Chrome - Chrome Web Store
Firebug Lite - ein Port des beliebten Firebug für Google Chrome.

Firebug Lite für Google Chrome - Chrome Web Store - Funktionen
Produktmerkmale von Firebug Lite für Google Chrome
Übersicht
Firebug Lite für Google Chrome ist eine leistungsstarke Erweiterung, die entwickelt wurde, um die Webentwicklung und Debugging-Erfahrungen im Chrome-Browser zu verbessern. Es ist ein Port des ursprünglichen Firebug-Tools und bietet wesentliche Funktionen zum Inspizieren von HTML-Elementen, zur DOM-Manipulation und zur CSS-Bearbeitung.
Hauptzweck und Zielgruppe
Der Hauptzweck von Firebug Lite besteht darin, Webentwicklern und Designern beim effizienten Debuggen und Inspizieren von Webseiten zu unterstützen. Es ist besonders wertvoll für Front-End-Entwickler, UX/UI-Designer und alle, die in der Webentwicklung tätig sind und eine visuelle Schnittstelle für das Debugging suchen, ohne sich ausschließlich auf die Chrome-Entwicklertools verlassen zu müssen.
Details zu den Funktionen und Bedienung
- Visuelle Darstellung: Bietet eine umfangreiche visuelle Oberfläche zum Inspizieren von HTML-Elementen, DOM-Knoten und Box-Modell-Schattierungen, ähnlich wie das ursprüngliche Firebug.
- Elementinspektion: Benutzer können mühelos über HTML-Elemente fahren und darauf klicken, um sie zu inspizieren, wodurch der Debugging-Prozess optimiert wird.
- Live-CSS-Bearbeitung: Ermöglicht die Live-Bearbeitung von CSS-Eigenschaften direkt im Browser, was schnelles visuelles Feedback zu Designänderungen ermöglicht.
Benutzer Vorteile
- Verbessertes Debugging: Bietet eine intuitivere Erfahrung beim Inspizieren und Debuggen von Webseiten im Vergleich zu standardmäßigen Tools.
- Schnellerer Workflow: Die Integration in die Chrome-Symbolleiste ermöglicht eine schnelle Aktivierung, ohne durch Menüs navigieren zu müssen.
- Unterstützung für Entwickler: Regelmäßige Updates helfen, das Tool mit neueren Versionen von Chrome funktional zu halten.
Kompatibilität und Integration
Firebug Lite integriert sich nahtlos in den Chrome-Browser und arbeitet zusammen mit bestehenden Entwicklertools und -erweiterungen. Es ist auf Kompatibilität über verschiedene Webtechnologien hinweg ausgelegt und hilft den Benutzern, ihren Workflow zu optimieren.
Kundenfeedback und Fallstudien
Benutzer haben die Funktionalität von Firebug Lite geschätzt, berichteten jedoch von gelegentlichen Bugs und Leistungsproblemen. Einige bemerkten, dass das Tool wertvolle Funktionen bietet, insbesondere für diejenigen, die mit der ursprünglichen Firebug-Oberfläche vertraut sind. Gemischte Bewertungen heben jedoch die Notwendigkeit an, bei Problemen eine ordnungsgemäße Fehlersuche durchzuführen.
Zugriff und Aktivierungsmethode
Um Firebug Lite zu aktivieren, müssen Benutzer es aus dem Chrome Web Store installieren. Nach der Installation erscheint das Firebug-Symbol in der Symbolleiste des Browsers. Bei den ersten Besuchen von Webseiten wird ein graues Symbol angezeigt; mit einem Klick darauf wird das Tool für diese Domain aktiviert, wobei das Symbol zur einfachen Identifizierung orange wird. Benutzer können es deaktivieren, indem sie die "Aus"-Taste für bestimmte Domains drücken.
Fazit
Firebug Lite für Google Chrome dient als nützliches Tool für Webentwickler, die nach einer vertrauten Debugging-Oberfläche suchen. Obwohl es Einschränkungen und potenzielle Probleme gibt, machen die Integration in den Browser und die Live-Bearbeitungsfunktionen es zu einem vorteilhaften Asset zur Steigerung der Produktivität in der Webentwicklung.
Firebug Lite für Google Chrome - Chrome Web Store - Häufig gestellte Fragen
Was ist Firebug Lite für Google Chrome?
Firebug Lite für Google Chrome ist eine Browsererweiterung, die entwickelt wurde, um die Webentwicklung und Debugging-Prozesse für Entwickler und Benutzer, die mit dem ursprünglichen Firebug-Tool vertraut sind, zu verbessern. Diese Erweiterung fungiert als Port des inzwischen nicht mehr unterstützten Firebug und ermöglicht es den Benutzern, HTML-Elemente zu inspizieren, CSS-Stile zu verwalten und die Ausführung von JavaScript direkt im Chrome-Browser zu überwachen.
Hauptmerkmale von Firebug Lite
- Benutzerfreundliche Oberfläche: Es bietet eine visuelle Darstellung von HTML-Elementen, DOM-Elementen und Box-Modell-Schattierungen, wodurch es Entwicklern leichter fällt, Seitenstrukturen zu sehen und zu manipulieren.
- Elementinspektion: Benutzer können HTML-Elemente mit einer Mouseover-Funktion inspizieren, was das Debuggen und Bearbeiten von Seitenattributen erleichtert.
- Live-CSS-Bearbeitung: Das Tool unterstützt die Echtzeitbearbeitung von CSS-Eigenschaften, sodass Entwickler Designanpassungen sofort testen können.
- Integration in die Browser-Toolbar: Firebug Lite kann in die Toolbar des Browsers integriert werden, was eine schnelle Aktivierung für bestimmte Domains ermöglicht.
So nutzen Sie Firebug Lite?
Um Firebug Lite zu aktivieren, klicken Sie einfach auf das Firebug-Symbol in der Toolbar. Dies färbt das Symbol orange, was anzeigt, dass Firebug für die aktuelle Domain aktiv ist. Um es für eine bestimmte Domain zu deaktivieren, gehen Sie zur Domain zurück und klicken Sie auf die "aus"-Schaltfläche in der Firebug-Oberfläche.
Preisgestaltung für Firebug Lite
Firebug Lite ist kostenlos im Chrome Web Store verfügbar. Benutzer können das Projekt durch Spenden unterstützen, obwohl eine finanzielle Verpflichtung zur Nutzung der Erweiterung nicht erforderlich ist.
Nützliche Tipps zur effektiven Nutzung von Firebug Lite
- Fehlerbehebung: Wenn Sie auf Fehler stoßen, die darauf hinweisen, dass die Seite geöffnet wurde, bevor Firebug Lite aktiviert wurde, versuchen Sie, die Seite nach der Aktivierung der Erweiterung neu zu laden.
- Entwicklungsworkflow: Verwenden Sie Firebug Lite zusammen mit den Chrome Developer Tools für ein umfassendes Entwicklungserlebnis, da Firebug Lite die Funktionen von Chrome DevTools ergänzt, aber nicht ersetzt.
- Bewusstsein für Einschränkungen: Seien Sie sich bewusst, dass Firebug Lite externe Ressourcen nicht lesen kann und möglicherweise nicht optimal mit Frames funktioniert. Planen Sie Ihre Nutzung entsprechend.
Häufig gestellte Fragen
Kann ich Firebug Lite weiterhin mit den neuesten Versionen von Chrome verwenden?
Ja, es wurden Aktualisierungen vorgenommen, um sicherzustellen, dass Firebug Lite weiterhin mit neueren Chrome-Versionen funktioniert, obwohl es sich um einen Fork handelt und nicht offiziell unterstützt wird.
Was soll ich tun, wenn Firebug Lite nicht zu funktionieren scheint?
Wenn Firebug Lite sich nicht aktiviert oder Fehler anzeigt, stellen Sie sicher, dass die Erweiterung richtig aktiviert ist, und versuchen Sie, die Webseite neu zu laden. Wenn Probleme weiterhin bestehen, ziehen Sie in Betracht, das Problem im Support-Forum zu melden.
Ist Firebug Lite für alle Webentwicklungsbedürfnisse geeignet?
Obwohl Firebug Lite ein großartiges Tool für viele Entwicklungsaufgaben ist, wird empfohlen, es zusammen mit den Chrome Developer Tools für vollständige Funktionalität zu verwenden, insbesondere für JavaScript-Debugging und Netzwerküberwachung, die von Firebug Lite nicht unterstützt werden.
Wie kann ich Feedback geben oder zu Firebug Lite beitragen?
Feedback und Beiträge sind willkommen! Sie können Fehler melden oder Vorschläge über das im Beschreibungstext der Erweiterung verlinkte Support-Forum teilen. Wenn Sie Programmierkenntnisse haben, werden Sie auch ermutigt, dem Entwicklungsteam beizutreten.

Schau dir Beiträge, Fotos und mehr auf Facebook an.

SocialAnalyzer - Soziale Stimmung & Analyse - Chrome Web Store
Social Analyzer ist ein kostenloses Tool zur Überwachung und Analyse von sozialen Medien.

LastPass: Kostenloser Passwort-Manager - Chrome Web Store
LastPass ist ein preisgekrönter Passwortmanager für sicheres Credential-Management auf jedem Gerät.

Chrome Web Store
Fügen Sie neue Funktionen zu Ihrem Browser hinzu und personalisieren Sie Ihr Surferlebnis.