Firebug Lite pour Google Chrome offre une interface familière aux développeurs cherchant à améliorer leur boîte à outils de développement web. En tant que port du classique Firebug, cette extension permet aux utilisateurs de plonger dans les pages web sur lesquelles ils travaillent. Bien qu'il soit principalement connu pour sa représentation visuelle des éléments HTML et du modèle de boîte, Firebug Lite s'intègre parfaitement à Chrome, permettant aux développeurs d'inspecter les éléments et d'éditer le CSS en temps réel. C'est une ressource inestimable pour quiconque souhaitant rationaliser son flux de travail et améliorer ses capacités de débogage. Bien qu'il ne remplace pas le Firebug original ou les outils de développement Chrome, il sert d'outil complémentaire, offrant aux utilisateurs une expérience nostalgique tout en fournissant des fonctionnalités essentielles. Avec un accent centré sur la communauté, votre soutien peut aider à maintenir cette extension bien-aimée en vie et fonctionnelle pour tous les utilisateurs. Que vous testiez des designs ou dépanniez des problèmes, Firebug Lite est un allié polyvalent pour vos projets de développement dans Chrome.
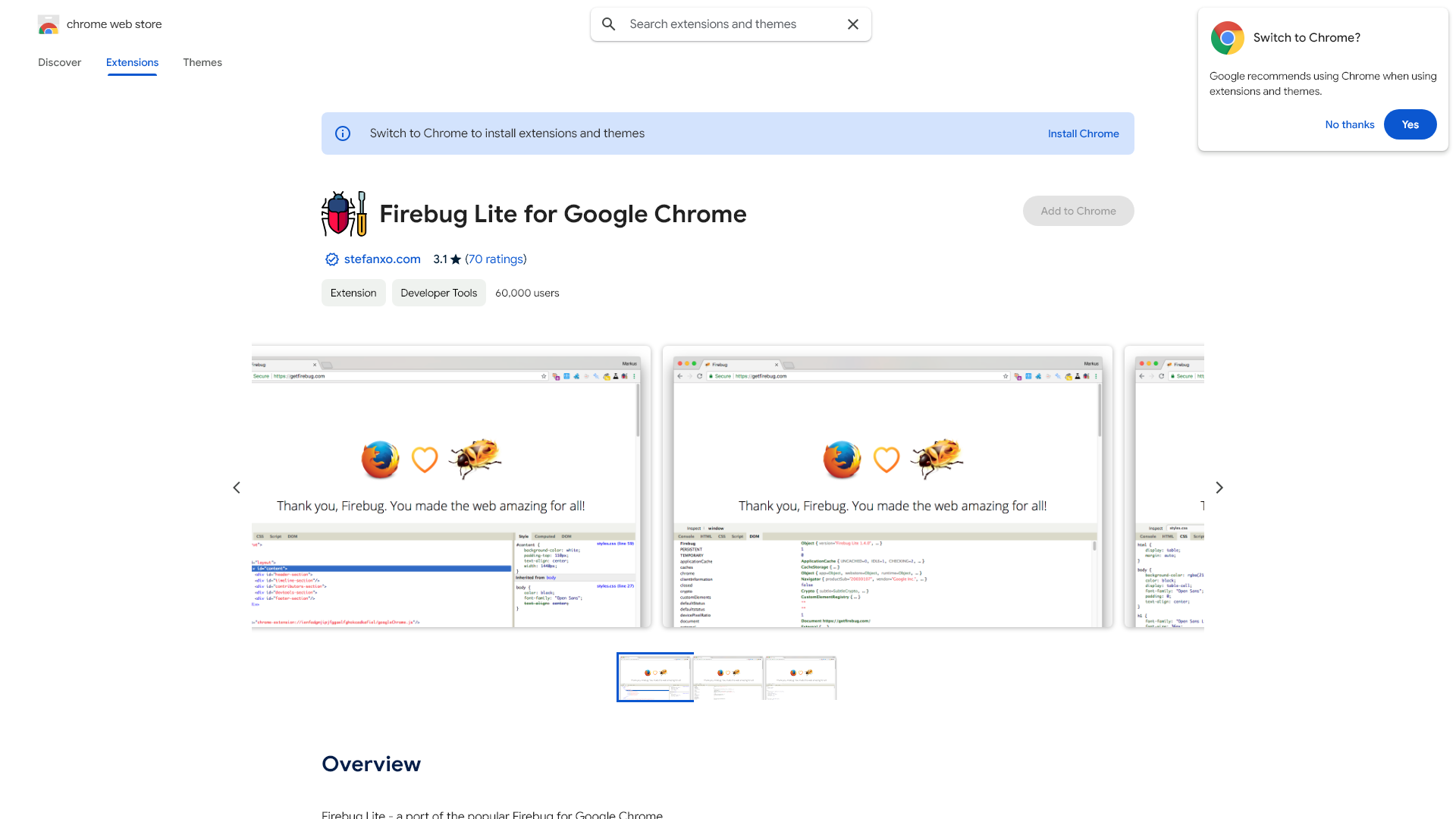
Firebug Lite pour Google Chrome - Boutique en ligne Chrome
Firebug Lite - un port de l'outil populaire Firebug pour Google Chrome.

Firebug Lite pour Google Chrome - Boutique en ligne Chrome - Fonctionnalités
Caractéristiques du produit Firebug Lite pour Google Chrome
Aperçu
Firebug Lite pour Google Chrome est une extension puissante conçue pour améliorer les expériences de développement et de débogage web dans le navigateur Chrome. C'est un port de l'outil Firebug original, offrant des fonctionnalités essentielles pour inspecter les éléments HTML, manipuler le DOM et éditer le CSS.
Objectif principal et groupe cible d'utilisateur
Le but principal de Firebug Lite est de soutenir les développeurs et designers web dans le débogage et l'inspection des pages web de manière efficace. Il est particulièrement précieux pour les développeurs front-end, les designers UX/UI et toute personne impliquée dans le développement web qui recherche une interface visuelle pour le débogage sans se fier uniquement aux outils de développement Chrome.
Détails des fonctionnalités et fonctionnement
- Représentation visuelle : Offre une interface visuelle riche pour inspecter les éléments HTML, les nœuds DOM, et l'ombrage du modèle de boîte, similaire à l'original Firebug.
- Inspection des éléments : Les utilisateurs peuvent facilement survoler et cliquer sur les éléments HTML pour les inspecter, simplifiant ainsi le processus de débogage.
- Édition CSS en direct : Permet l'édition en temps réel des propriétés CSS directement dans le navigateur, permettant un retour visuel rapide sur les modifications de conception.
Avantages pour les utilisateurs
- Débogage amélioré : Offre une expérience plus intuitive pour inspecter et déboguer les pages web par rapport aux outils standard.
- Flux de travail plus rapide : L'intégration dans la barre d'outils de Chrome permet une activation rapide sans naviguer à travers les menus.
- Soutien aux développeurs : Des mises à jour régulières aident à garder l'outil fonctionnel avec les nouvelles versions de Chrome.
Compatibilité et intégration
Firebug Lite s'intègre parfaitement dans le navigateur Chrome et fonctionne aux côtés des outils et extensions de développement existants. Il est conçu pour être compatible avec diverses technologies web, aidant les utilisateurs à rationaliser leur flux de travail.
Retours clients et études de cas
Les utilisateurs ont apprécié la fonctionnalité fournie par Firebug Lite mais ont signalé des bugs occasionnels et des problèmes de performance. Certains ont noté que l'outil offre des fonctionnalités précieuses, en particulier pour ceux qui sont familiers avec l'interface de l'original Firebug. Cependant, des critiques mitigées soulignent la nécessité d'un dépannage approprié lors de la rencontre de problèmes.
Méthode d'accès et d'activation
Pour activer Firebug Lite, les utilisateurs doivent l'installer depuis le Chrome Web Store. Après l'installation, l'icône Firebug apparaît dans la barre d'outils du navigateur. Les premières visites sur les pages web afficheront une icône grise ; en cliquant dessus, l'outil s'active pour ce domaine, changeant l'icône en orange pour une identification facile. Les utilisateurs peuvent le désactiver en cliquant sur le bouton "off" pour des domaines spécifiques.
Conclusion
Firebug Lite pour Google Chrome sert d'outil utile pour les développeurs web cherchant une interface de débogage familière. Bien qu'il présente des limitations et des problèmes potentiels, son intégration dans le navigateur et ses capacités d'édition en direct en font un atout bénéfique pour améliorer la productivité en développement web.
Firebug Lite pour Google Chrome - Boutique en ligne Chrome - Questions Fréquemment Posées
Qu'est-ce que Firebug Lite pour Google Chrome ?
Firebug Lite pour Google Chrome est une extension de navigateur conçue pour améliorer les processus de développement web et de débogage pour les développeurs et les utilisateurs familiers avec l'outil Firebug original. Cette extension sert de port de Firebug, qui n'est plus supporté, permettant aux utilisateurs d'inspecter des éléments HTML, de gérer des styles CSS et de surveiller l'exécution JavaScript directement dans le navigateur Chrome.
Principales fonctionnalités de Firebug Lite
- Interface conviviale : Elle fournit une représentation visuelle des éléments HTML, des éléments DOM et un ombrage du modèle de boîte, facilitant la visualisation et la manipulation des structures de page pour les développeurs.
- Inspection d'éléments : Les utilisateurs peuvent inspecter des éléments HTML grâce à une fonction de survol, facilitant le débogage et l'édition des propriétés de la page.
- Édition CSS en direct : L'outil prend en charge l'édition en temps réel des propriétés CSS, permettant aux développeurs de tester les ajustements de conception instantanément.
- Intégration à la barre d'outils du navigateur : Firebug Lite peut être intégré dans la barre d'outils du navigateur, permettant une activation rapide pour des domaines spécifiques.
Comment utiliser Firebug Lite ?
Pour activer Firebug Lite, il suffit de cliquer sur l'icône Firebug située dans la barre d'outils. Cela changera la couleur de l'icône en orange, indiquant que Firebug est actif pour le domaine actuel. Pour le désactiver pour un domaine spécifique, retournez sur le domaine et cliquez sur le bouton "off" dans l'interface de Firebug.
Tarification pour Firebug Lite
Firebug Lite est disponible gratuitement sur le Chrome Web Store. Les utilisateurs peuvent soutenir le projet par des dons, bien qu'un engagement financier ne soit pas requis pour utiliser l'extension.
Conseils utiles pour utiliser Firebug Lite efficacement
- Dépannage : Si vous rencontrez des erreurs indiquant que la page a été ouverte avant que Firebug Lite ne soit activé, essayez de recharger la page après avoir activé l'extension.
- Flux de travail de développement : Utilisez Firebug Lite en conjonction avec les outils de développement Chrome pour une expérience de développement complète, car Firebug Lite complète, mais ne remplace pas, les fonctionnalités offertes par Chrome DevTools.
- Connaissance des limitations : Soyez conscient que Firebug Lite ne peut pas lire des ressources externes et peut ne pas fonctionner de manière optimale avec des frames. Planifiez votre utilisation en conséquence.
Questions Fréquemment Posées
Puis-je encore utiliser Firebug Lite avec les dernières versions de Chrome ?
Oui, des mises à jour ont été effectuées pour garantir que Firebug Lite continue de fonctionner avec les nouvelles versions de Chrome, bien qu'il s'agisse d'un fork et qu'il ne soit pas officiellement supporté.
Que dois-je faire si Firebug Lite ne semble pas fonctionner ?
Si Firebug Lite ne s'active pas ou affiche des erreurs, assurez-vous que l'extension est correctement activée et essayez de rafraîchir la page web. Si les problèmes persistent, envisagez de signaler le problème dans le forum d'assistance.
Firebug Lite est-il adapté à tous les besoins de développement web ?
Bien que Firebug Lite soit un excellent outil pour de nombreuses tâches de développement, il est recommandé de l'utiliser en complément des outils de développement Chrome pour une fonctionnalité complète, surtout pour le débogage JavaScript et la surveillance du réseau, qui ne sont pas pris en charge par Firebug Lite.
Comment puis-je donner mon avis ou contribuer à Firebug Lite ?
Les retours et contributions sont les bienvenus ! Vous pouvez signaler des bogues ou partager des suggestions via le forum d'assistance lié dans la description de l'extension. Si vous avez des compétences en codage, vous êtes également encouragé à rejoindre l'équipe de développement.

Voir les publications, photos et plus encore sur Facebook.

SocialAnalyzer - Sentiment et Analyse Sociale - Chrome Web Store
Social Analyzer est un outil gratuit de surveillance et d'analyse des médias sociaux.

LastPass : Gestionnaire de mots de passe gratuit - Chrome Web Store
LastPass est un gestionnaire de mots de passe primé pour une gestion sécurisée des identifiants sur n'importe quel appareil.

Chrome Web Store
Ajoutez de nouvelles fonctionnalités à votre navigateur et personnalisez votre expérience de navigation.