AnimeGAN.js est un outil en ligne innovant conçu pour les personnes souhaitant donner vie à leurs images à travers l'animation de manière accessible et conviviale. En tirant parti d'une technologie avancée d'apprentissage machine, cette plateforme permet aux utilisateurs de transformer leurs photos statiques en œuvres d'art animées vibrantes sans effort. Que vous soyez un artiste cherchant à améliorer vos créations ou un utilisateur occasionnel voulant ajouter une touche unique à vos images, AnimeGAN.js s'adresse à tous les niveaux d'expertise. Avec ses fonctionnalités polyvalentes, les utilisateurs peuvent adapter la taille et la qualité des images générées, offrant ainsi une expérience personnalisée qui répond à leurs besoins. Plongez dans le monde de l'animation numérique avec AnimeGAN.js et débloquez des possibilités créatives illimitées !
AnimeGAN.js
AnimeGAN est une application web innovante qui transforme vos photos en superbes œuvres d'art de style anime grâce à une technologie IA avancée. Avec une interface conviviale, AnimeGAN vous permet de télécharger des images et de les convertir instantanément en créations inspirées de l'anime. Que vous souhaitiez partager votre art sur les réseaux sociaux, créer des avatars uniques ou simplement explorer le monde de l'anime à travers vos propres photos, AnimeGAN offre des résultats de haute qualité en quelques clics seulement. Découvrez la magie de transformer des images ordinaires en art anime extraordinaire avec AnimeGAN, où la créativité ne connaît pas de limites.

AnimeGAN.js - Fonctionnalités
Fonctionnalités du produit d'AnimeGAN.js
Aperçu
AnimeGAN.js est une application web de pointe qui permet aux utilisateurs d'animer et de transformer leurs photographies en superbes images de style anime. Cet outil innovant utilise des techniques avancées d'apprentissage automatique pour fournir des résultats rapides et impressionnants, rendant l'animation de photos accessible à tous.
Objectif principal et groupe d'utilisateurs ciblé
Le principal objectif d'AnimeGAN.js est de fournir une plateforme facile à utiliser pour quiconque souhaite créer des œuvres d'art uniques de style anime à partir de ses photos. Cette application est conçue pour les artistes, les passionnés de réseaux sociaux et les joueurs qui souhaitent ajouter une touche créative à leurs images. Elle est particulièrement avantageuse pour les individus et les petits créateurs de contenu cherchant à améliorer leur contenu visuel sans avoir besoin de compétences artistiques approfondies.
Détails des fonctionnalités et fonctionnement
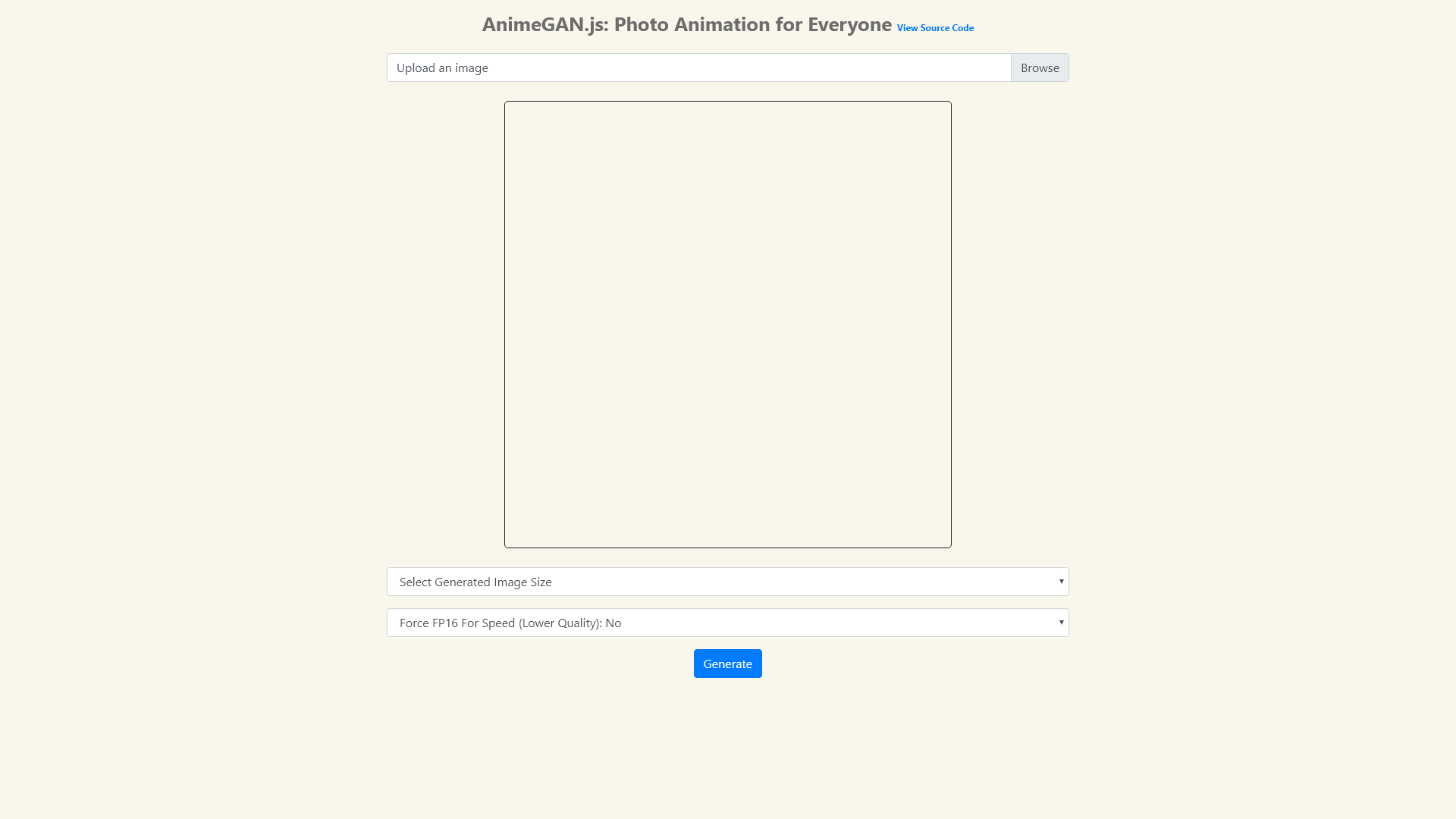
- Téléchargement d'images : Les utilisateurs peuvent facilement télécharger leurs images sur la plateforme pour transformation.
- Sélection de la taille d'image : Options pour générer des images en petite, moyenne, grande taille, ou sans redimensionnement, permettant une flexibilité en fonction des besoins des utilisateurs.
- Option FP16 pour la vitesse : Les utilisateurs peuvent choisir d'activer Force FP16 pour un traitement plus rapide au détriment de certaines qualités.
- Processus de génération : L'application informe les utilisateurs que la génération d'image peut prendre entre 15 et 30 secondes, selon l'appareil utilisé.
- Téléchargement facile : Instructions claires pour enregistrer les images en fonction du type d'appareil, garantissant que les utilisateurs peuvent facilement conserver leurs créations animées.
Avantages pour les utilisateurs
- Transformations rapides : Les utilisateurs peuvent transformer des photos standard en œuvres d'art anime accrocheuses en quelques secondes.
- Aucune compétence artistique requise : La plateforme permet aux utilisateurs de produire un contenu créatif sans avoir besoin de dessiner ou d'expertise artistique.
- Utilisation polyvalente : Idéale pour améliorer les profils sur les réseaux sociaux, les avatars de jeux, ou les projets personnels.
Compatibilité et intégration
AnimeGAN.js est une application web compatible avec divers appareils, y compris les téléphones mobiles et les ordinateurs de bureau. Cela la rend accessible à un large éventail d'utilisateurs, quel que soit leur emplacement ou la technologie disponible.
Retours des clients et études de cas
Les utilisateurs ont loué AnimeGAN.js pour sa simplicité et la qualité des images générées. Beaucoup ont signalé une augmentation de l'engagement sur leurs publications de réseaux sociaux après avoir utilisé l'application, démontrant son efficacité à captiver les audiences.
Méthodes d'accès et d'activation
Pour commencer à utiliser AnimeGAN.js, les utilisateurs peuvent visiter la page GitHub officielle de l'application, où ils trouveront des instructions claires pour accéder et utiliser l'outil.
AnimeGAN.js - Questions Fréquemment Posées
Qu'est-ce qu'AnimeGAN.js ?
AnimeGAN.js est une application web qui permet aux utilisateurs d'animer des photos en utilisant la technologie AI. Basée sur le modèle AnimeGAN, elle offre une interface facile à utiliser pour transformer des images statiques en versions animées et vibrantes, capturant l'essence des styles artistiques d'anime.
Quelles sont les principales fonctionnalités d'AnimeGAN.js ?
- Animation de Photos : Animez des images dans un style anime en quelques clics.
- Options de Ajustement de Taille : Choisissez parmi des options de petite, moyenne, grande taille, ou sans redimensionnement, selon vos préférences en matière de rapidité et de qualité.
- Mode FP16 pour la Vitesse : Activez le mode FP16 pour un traitement plus rapide (bien qu'avec une possible diminution de la qualité).
- Interface Conviviale : Facile à naviguer, assurant que tout le monde peut animer des photos sans expertise technique.
- Compatibilité Multi-Plateforme : Fonctionne sans problème sur les appareils mobiles et de bureau.
Comment utiliser AnimeGAN.js ?
Utiliser AnimeGAN.js est simple :
- Téléchargez une image depuis votre appareil.
- Sélectionnez la taille de l'image générée selon vos besoins de performance.
- (Optionnel) Activez le mode FP16 pour un traitement plus rapide si la qualité n'est pas une priorité.
- Cliquez sur le bouton "Générer" et attendez la transformation, ce qui prend généralement entre 15 et 30 secondes.
- Enregistrez l'image animée générée sur votre appareil en faisant un clic droit sur desktop ou en pressant longuement sur mobile.
Combien coûte AnimeGAN.js ?
AnimeGAN.js est une application gratuite, permettant aux utilisateurs d'animer leurs photos sans aucun coût. Bien qu'il n'y ait pas de frais, les utilisateurs sont encouragés à soutenir le projet en lui donnant une étoile sur GitHub s'ils apprécient l'utilisation de l'outil.
Conseils Utiles
- Assurez-vous que votre image est de haute qualité pour les meilleurs résultats d'animation.
- Expérimentez avec différentes tailles pour trouver le meilleur équilibre entre qualité d'image et vitesse de traitement.
- Faites attention à la taille des fichiers de vos images ; des images trop volumineuses peuvent interrompre le processus d'animation.
- Partagez vos images générées sur les réseaux sociaux pour montrer vos animations !
Questions Fréquemment Posées
Puis-je utiliser AnimeGAN.js sur des appareils mobiles ?
Oui, AnimeGAN.js est conçu pour fonctionner sur des appareils mobiles et de bureau, rendant l'animation de photos accessible à tous.
Que dois-je faire si l'image ne se génère pas correctement ?
Si l'image échoue à se générer, essayez de réduire la taille du fichier ou de sélectionner une autre option de taille. Assurez-vous également que votre appareil dispose de suffisamment de mémoire disponible.
Y a-t-il une limite au nombre d'images que je peux animer ?
Il n'y a pas de limites spécifiques imposées par AnimeGAN.js, alors n'hésitez pas à expérimenter avec autant d'images que vous le souhaitez jusqu'à ce que vous obteniez les résultats désirés.
Puis-je partager facilement mes images animées ?
Absolument ! Une fois générées, vous pouvez enregistrer vos animations directement depuis l'application, permettant un partage facile sur diverses plateformes.

Modifier la taille des images en ligne ; Outil de traitement de photos gratuit pour découper des images - Outil magique d'édition d'images AI
Éditeur d'images en ligne polyvalent ; Prise en charge de tous les formats AI, EPS, PSD, SVG. Modification d'image en un clic : couleur, taille, dimensions, recadrage d'images sur mesure, détourage intelligent, ajout de texte en filigrane...

Générateur de Musique IA.
Découvrez le meilleur générateur de musique IA sur aimusicgenerator.me. Créez de la musique unique et de haute qualité sans effort en utilisant une technologie IA avancée—le tout à un prix abordable.

YourMusic.fun - SUNO中文版, suno.cn, SUNO中文站, AI写歌, AI音乐创作软件
YourMusic.fun est la version en chinois de SUNO, le site en chinois de SUNO, suno.cn, qui propose un logiciel de création musicale AI pour écrire des chansons et composer de la musique AI. Utilisant l'API de la version SUNO v3.5, il offre un service de génération de musique AI de haute qualité, vous aidant à créer facilement des chansons avec l'IA.

AnimeGAN.js
AnimeGAN est une application web innovante qui transforme vos photos en superbes œuvres d'art de style anime grâce à une technologie IA avancée. Avec une interface conviviale, AnimeGAN vous permet de télécharger des images et de les convertir instantanément en créations inspirées de l'anime. Que vous souhaitiez partager votre art sur les réseaux sociaux, créer des avatars uniques ou simplement explorer le monde de l'anime à travers vos propres photos, AnimeGAN offre des résultats de haute qualité en quelques clics seulement. Découvrez la magie de transformer des images ordinaires en art anime extraordinaire avec AnimeGAN, où la créativité ne connaît pas de limites.