Was ist AnimeGAN.js?
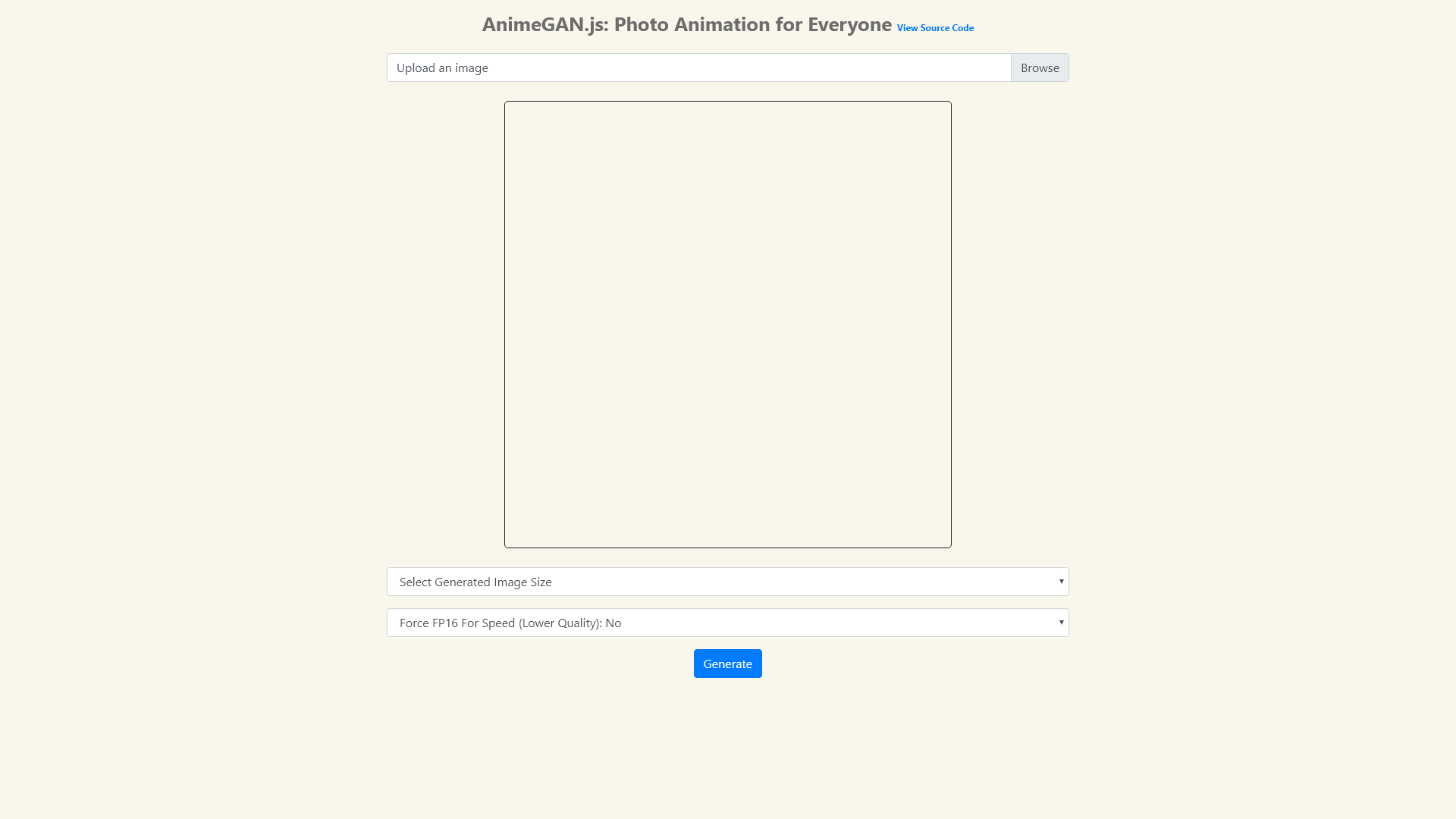
AnimeGAN.js ist eine webbasierte Anwendung, die es Benutzern ermöglicht, Fotos mithilfe von KI-Technologie zu animieren. Basierend auf dem AnimeGAN-Modell bietet es eine benutzerfreundliche Oberfläche zur Umwandlung statischer Bilder in lebendige, animierte Versionen, die das Wesen der Anime-Kunststile einfangen.
Was sind die Hauptmerkmale von AnimeGAN.js?
- Fotoanimation: Bilder im Anime-Stil mit nur wenigen Klicks animieren.
- Größenanpassungsoptionen: Wählen Sie je nach Geschwindigkeits- und Qualitätspräferenzen zwischen klein, mittel, groß oder ohne Größenanpassung.
- FP16-Modus für Geschwindigkeit: Aktivieren Sie FP16 für schnellere Verarbeitung (obwohl dies möglicherweise zu einem Qualitätsverlust führt).
- Benutzerfreundliche Oberfläche: Einfach zu navigieren, sodass jeder Fotos ohne technisches Fachwissen animieren kann.
- Plattformübergreifende Kompatibilität: Funktioniert nahtlos auf sowohl mobilen als auch Desktop-Geräten.
Wie nutzt man AnimeGAN.js?
Die Nutzung von AnimeGAN.js ist einfach:
- Laden Sie ein Bild von Ihrem Gerät hoch.
- Wählen Sie die Größe des generierten Bildes entsprechend Ihren Leistungsbedürfnissen aus.
- (Optional) Aktivieren Sie den FP16-Modus für schnellere Verarbeitung, wenn die Qualität nicht oberste Priorität hat.
- Klicken Sie auf die Schaltfläche "Generieren" und warten Sie auf die Transformation, die typischerweise 15 bis 30 Sekunden dauert.
- Speichern Sie das generierte animierte Bild auf Ihrem Gerät, indem Sie mit der rechten Maustaste auf den Desktop klicken oder auf einem mobilen Gerät lange drücken.
Wie viel kostet AnimeGAN.js?
AnimeGAN.js ist eine kostenlose Anwendung, die es Benutzern ermöglicht, ihre Fotos ohne Kosten zu animieren. Obwohl keine Gebühren anfallen, werden die Benutzer ermutigt, das Projekt zu unterstützen, indem sie ihm auf GitHub einen Stern geben, wenn ihnen das Werkzeug gefällt.
Hilfreiche Tipps
- Stellen Sie sicher, dass Ihr Bild von hoher Qualität ist, um die besten Animations Ergebnisse zu erzielen.
- Experimentieren Sie mit verschiedenen Größen, um das beste Gleichgewicht zwischen Bildqualität und Verarbeitsgeschwindigkeit zu finden.
- Achten Sie auf die Dateigröße Ihrer Bilder; zu große Bilder können den Animationsprozess beeinträchtigen.
- Teilen Sie Ihre generierten Bilder in sozialen Medien, um Ihre Animationen zu präsentieren!
Häufig gestellte Fragen
Kann ich AnimeGAN.js auf mobilen Geräten nutzen?
Ja, AnimeGAN.js ist dafür ausgelegt, sowohl auf mobilen als auch auf Desktop-Geräten zu funktionieren, wodurch die Fotomotion für alle zugänglich ist.
Was soll ich tun, wenn das Bild nicht richtig generiert wird?
Wenn das Bild nicht generiert wird, versuchen Sie, die Dateigröße zu reduzieren oder eine andere Größenoption auszuwählen. Stellen Sie auch sicher, dass Ihr Gerät genügend freien Speicher hat.
Gibt es eine Begrenzung, wie viele Bilder ich animieren kann?
Es gibt keine spezifischen Begrenzungen von AnimeGAN.js, also experimentieren Sie ruhig mit so vielen Bildern, wie Sie möchten, bis Sie die gewünschten Ergebnisse erzielen.
Kann ich meine animierten Bilder leicht teilen?
Absolut! Sobald die Animationen generiert sind, können Sie sie direkt aus der App speichern, was das Teilen auf verschiedenen Plattformen erleichtert.